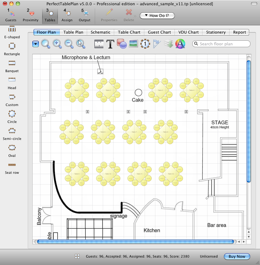
If you have a scale image of the venue you can use it as the background to your floor plan. This can save you a lot of time drawing walls, doors and other features. 1.Click on the 2.Click on the Choose... button and select an image file. 3.Set the Background image size to the size illustrated by the image (in metres or feet). It is important you get this correct or the floor plan won't be to scale (see below). 4.Click OK. 5.You can now place tables and other floor plan items on top of the floor plan image.
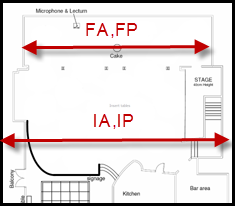
Scaling the image correctlyIf you are using a background image it is important to scale it correctly. If the image is cropped to exactly the same size as the venue and you know the dimensions of the venue in metres or feet, this is no problem. But often the image will be larger than the room (e.g. include a border). In this case you can either crop the image to known size or you can calculate the size of the whole image. It is quite simple to work out the size of the whole image, as long as you know the size of an identifiable feature on the image (e.g. the width of a room). Here is how to do it: You need to work out the width of the whole image in metres (IA). •Choose a horizontal feature on your image of a known size in metres (FA). •Measure how big that feature is, in pixels, on your image (FP). •Measure the width of the whole image in pixels (IP). The ratio of pixels to metres is FP/FA which is the same as IP/IA. So the width of the whole image in metres, IA = IP x FA/FP . Note that you can change metres for feet or horizontal for vertical in the above, as long as you are consistent. We don't recommend using diagonal features, as this makes everything more complicated. You can work out the size in pixels using a simple drawing tool, such as Preview on Mac OS X. Example
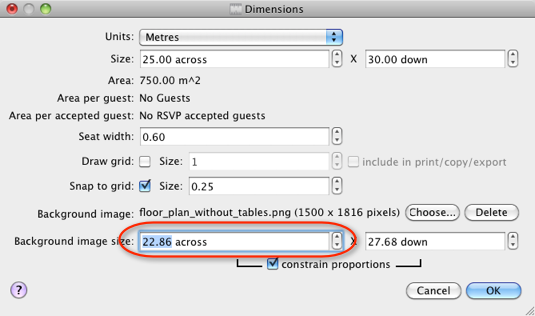
We have an image that is 800 pixels across (IP). We know the width of the room is 20 metres (FA). We can measure that the width of the room in pixels is 700 (FP). We need to know the width of the whole image (IA). IA = IP x FA/FP = 800 x 20 / 700 = 22.86 metres . We can now set this as the across size of the Background image size.
The down part of the Background image size will be set automatically as long as we leave constrain proportions checked. If you get really stuck on this, contact support. |
See also: